スクラッチの使い方。子どもが簡単に使えるプログラミング言語。
スプライトを動かすプログラム - スクラッチの使い方講座第3回CONCEPT
今回のスクラッチ(Scrach)講座では、実際に「スプライト」を動かすプログラムを作ります。
前回までの講座よりも実践的になるので、楽しく学ぶ事が出来ますよ。
動かしてみよう
まずは、ボタンを押すと、スプライトが移動するプログラムを作ってみましょう。
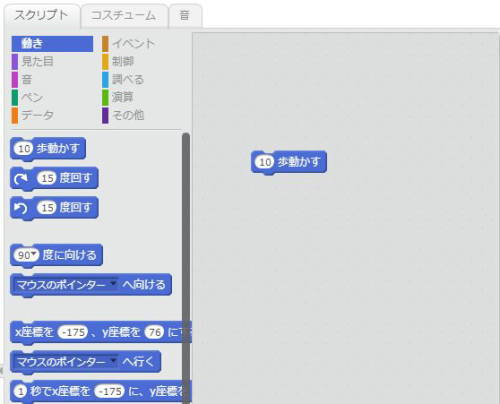
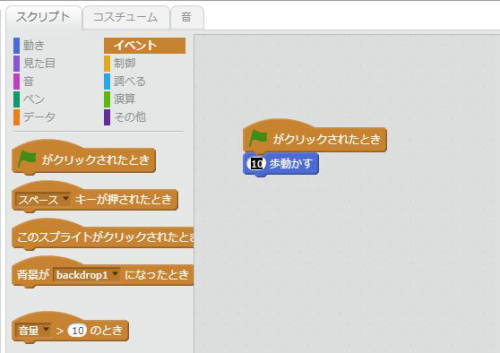
①まずは、「動き」のスクリプトの中から「10歩動かす」を選んで右側の画面に移動させて下さい。

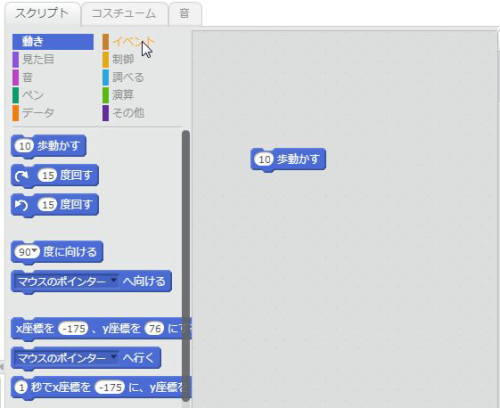
②次に、スクリプトの「イベント」の中から、緑色の旗のマークがついているブロックを選びます。

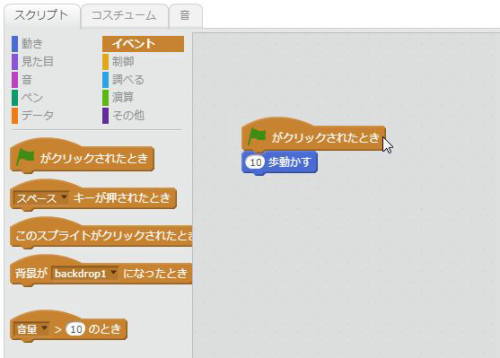
③選んだブロックを右側のプログラムの画面の「10歩動かす」のブロックの上に置いて下さい。

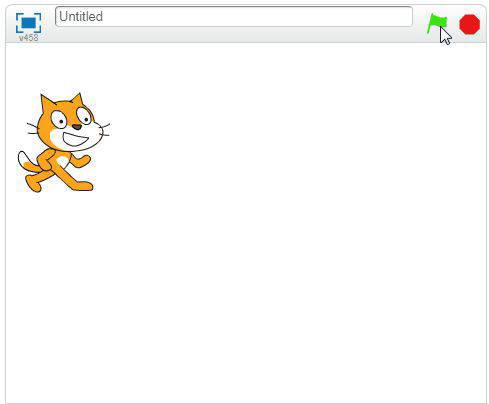
これで、1つ目のプログラムの完成です。 左の画面の右上にある緑色の旗を選択してみて下さい。

スプライトが右に移動しましたよね。 これで、1番簡単なプログラムの作成が完了です。
数字の値を変えてみよう
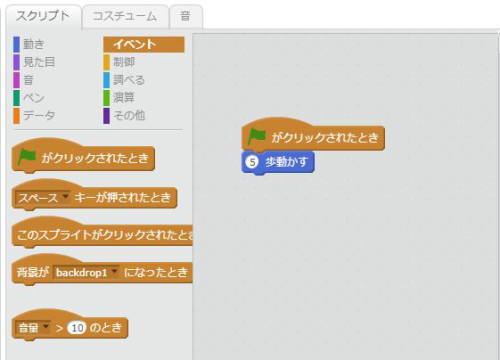
先ほど、「10歩動かす」というブロックを選びましたが、実はこの「10」の部分は好きな数字に変更することが可能です。
やり方はとても簡単、マウスで数値の部分を選んで、新しい数値に書き換えるだけです。

新しい数値に書き換える時には全角文字を使わないようにしてください。
数値の書き換えは「半角数字」で行います。

「ブロック」の簡単な試し方
ここまでの講座では、緑の旗をクリックするというイベントを起こして、スプライトの動きを確認しました。
しかし、実はプログラミングを作成する前に、「動き」や「見た目」などのブロックを試すことが出来ます。
実際に、試してみましょう。
①「動き」のスクリプトの中に、「15度回す」というブロックがあります。
②ブロックが見つかったら、ブロックをマウスで選択してダブルクリックしてみて下さい。
③スプライトが指定の角度だけ横を向きました。
このように、プログラムを組む前に試してみることが出来るので、とても便利ですよ。
ブロックをまとめて移動させよう
ブロックは一度にまとめて移動させる事が出来ます。
①動かしたいブロックのかたまりを選択
②マウスでクリックして、移動させたい場所まで持っていく
プログラムを作っていると「やっぱりこのブロックは場所を移動させたい」という事はよくあるので、頻繁に使う機能です。
スプライトに会話をさせてみよう
ここまでスプライトを動かす事を行ってきましたが、今度は、スプライトを動かすだけでなく、会話をさせてみましょう。
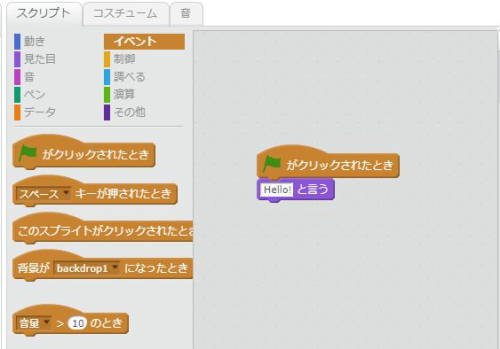
①スクリプトから「見た目」を選んでください
②「~と言う」というブロックがあるので、選択して右のエリアに運んでください。

③先ほどの歩数の時と同じで、「見た目」のブロックの文章は変更が可能です。
「見た目の」ブロックの会話する内容の部分は、「動き」のブロックの数値と違って全角の日本語も入れる事が出来ます。
④たとえば猫のスプライトに「こんにちは」と会話させてみましょう。
⑤「見た目」のブロックの「Hello!」の部分を「こんにちは」に修正して下さい
⑥旗のボタンを押すと、スプライトが「こんにちは」と話します。
⑦「動き」のスクリプトと組み合わせれば、例えば数歩歩いてから挨拶するようなプログラムも作ることが出来ます。
今回は例をお伝えしましたが、実際ご自分でやってみて下さいね。 とても楽しいですよ。
見た目はブロックだけど中身はプログラム
スクラッチでプログラムを作成すると、見た目がブロックのため、「これで本当にプログラムの勉強になるの?」と思う方もいらっしゃると思います。
しかし、はじめてプログラムを習うときも、今行ったように「Hello!」と画面に表示するプログラムからはじまります。
その他にも、ブロックをどのように並べても、上から下に順番に処理がされるところなど、まるで遊びのようにプログラムのブロックを組み立てていくだけで、プログラミングの感覚も身についてしまうのですから、凄いですよね。
今回は「見た目」と「動き」を「イベント」のブロックと繋げることで、猫のスプライトが動いたり話したりするプログラムを作成しましたが、組み合わせ次第で色んなプログラムを作ることが出来ますよ。
今回の講座の復習と次回について
今回の講座の復習を行いましょう。
まずは「動く」のブロックですが、右側のエリアにドラッグして「イベント」のブロックと繋げることで、スプライトに様々な動きをさせる事が出来ます。
動きをあらかじめ調べてから設置したい場合は、「動く」ブロックをダブルクリックして確かめることも出来ましたね。
「見た目」のブロックも「動く」のブロックも、それぞれブロックに記入された数字や言葉を変更する事が出来ます。
自分のオリジナルの言葉に置き換えて、会話がなりたてば、小さなお子さんに大ヒットっいそうですね。
「動く」のブロックの場合は、数値しかNGなので気をつけて下さい。
次回の講座は、「条件によってプログラムの動きを変える」という、更にプログラムっぽい事を行っていきます。 どうぞお楽しみに!