スクラッチの使い方。子どもが簡単に使えるプログラミング言語。
繰り返し処理 - スクラッチ講座第5回CONCEPT
今回のスクラッチ(Scrach)講座でも、前回に引き続いて「スプライト」を動かすプログラムを作っています。
前回は条件分岐の処理を作りましたが、今回の講座では「処理を繰り返す」プログラムを作成します。
「条件分岐」も「繰り返し処理」もプログラミングで頻繁に使用される処理ですから、今回も本格的な内容ですよ。
「繰り返し」とは?
プログラムでよく使われる「繰り返し処理」とは何なのかをご説明します。
繰り返し処理というのは、例えば「ジャンプをし続ける」「ボールを転がし続ける」のように、ある処理を繰り返し続ける処理のことです。
「繰り返し処理」をするプログラムを作ってみよう その1
1、繰り返し処理を行うプログラムを早速作ってみましょう。
繰り返し処理をさせるにはスクリプトの中の「制御」のブロックを使用します。
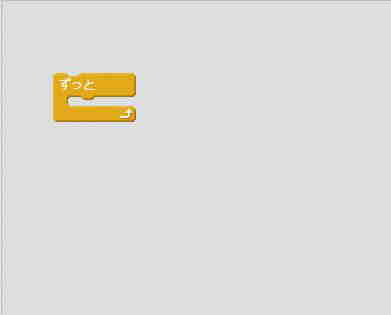
画面の上から3番目に表示されている「ずっと~」と書かれたブロックを画面右にセットしてください。
このブロックを利用して繰り返し処理を作成します。
①スクリプトの「制御」のブロックから「ずっと~」のブロックを選び画面右に配置します↓

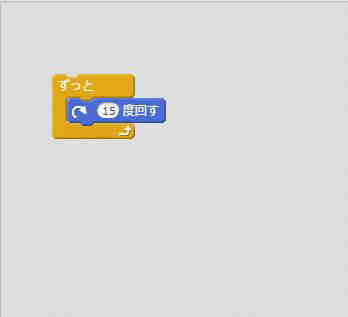
②次にスクリプトの「動き」のブロックから「15度回す」のブロックを選びます。
③この「15度回す」のブロックを、「ずっと~」のブロックの真ん中に置いて下さい。

④最後にスクリプトの「イベント」のブロックの中から、「旗がクリックされたとき」のブロックを選択して、右側のブロックの一番上に配置します。
⑤これで、猫のスプライトが15度ずつ、くるくると回り続けるプログラムが完成しました。
⑥左の画面の緑色の旗のマークをクリックしてみて下さい。スプライトが15度ずつ回りますよ。
「繰り返し処理」をするプログラムを作ってみよう その2
さきほど作った繰り返し処理は、終わりが無いので、いつまでも猫のスプライトが回り続けてしまいます。
そのままでは、いつまでたっても処理が終わらないので、処理に終わりがくるようなプログラムを作ってみたいと思います。
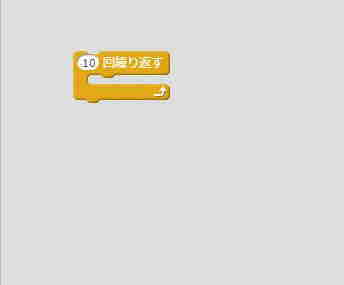
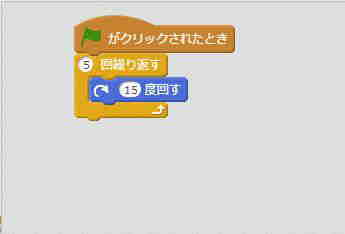
①スクリプトの「制御」の中から「10回繰り返す~」というブロックを選んで画面の右に配置して下さい。

②スクリプトの「動き」の中から「15度回す」のブロックを選んで画面の右に配置して下さい。

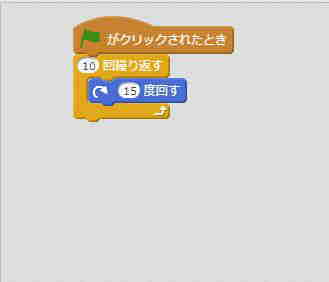
③最後にスクリプトの「イベント」のブロックの中から、「旗がクリックされたとき」のブロックを選択して、右側のブロックの一番上に配置します。

これで、猫のスプライトが10回だけ15度回るプログラムが完成しました。
先ほど作成したプログラムは、猫のスプライトが永遠に回り続けますが、今回のプログラムは「10回」だけ回ります。
このように、「繰り返し処理」は、回数を決めて終わらせることが出来ます。
ブロックの中にある「10」という数字は、好きな回数に変更する事も出来ますよ。

↑画像では「5回」に書き換えてみました。
「繰り返し処理」をするプログラムを作ってみよう その3
「永遠に処理を繰り返すプログラム」と「決められた回数まで処理を繰り返すプログラム」を作成しました。
繰り返し処理に使用出来るブロックはもう1つあります。
3回目に作成するプログラムは「何かが行われるまで、処理を繰り返すプログラム」です。
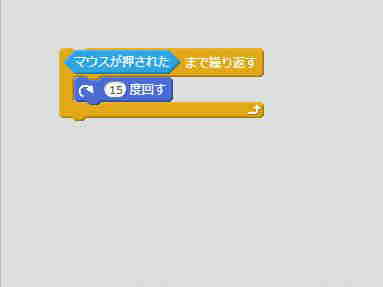
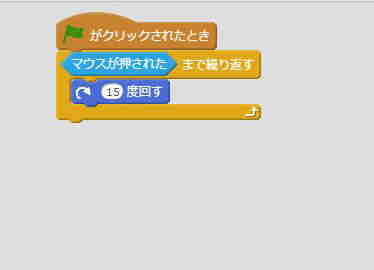
①スクリプトの「制御」から「~まで繰り返す」というブロックを選んで画面右に配置して下さい。

②スクリプトの「調べる」から「マウスが押された」を選んで、「~まで」の部分と合体させましょう。

③スクリプトの「動き」から「15度回す」を選んで右画面に配置します。

④最後にスクリプトの「イベント」のブロックの中から、「旗がクリックされたとき」のブロックを選択して、右側のブロックの一番上に配置します。

これで、猫のスプライトが、マウスが押されるまで15度回り続けるプログラムが完成しました。
「ずっと」「~回だけ」「~まで」と、同じ繰り返し処理でも動きが異なります。
同じ処理を、何度か行いたいときに、例えば繰り返し処理を行うブロックを使用しないと以下のようになってしまいます。

画像の処理は10回同じ処理を繰り返す処理ですが、繰り返しのブロックを使わないと、同じブロックを10回も使用しなければいけませんね。
このように、繰り返し処理を利用する事で、簡単にプログラムを表現する事が出来るんですよ。
今回の講座の復習と次回について
今回は繰り返し処理を行うプログラムを3パターン学習しました。
「ずっと」「~回だけ」「~まで」と処理を繰り返すプログラムは、実際のプログラミングでも行う制御です。
プログラミングの基礎の基礎の部分なので、なんとなく理解できるまで何度かブロックを組み立ててみて下さいね。
次回の講座では、今回と前回の応用で「条件分岐の処理」「繰り返しの処理」を組み合わせたプログラムを作成します。
いよいよ更にプログラミングらしくなってきますよ。
今回の内容はもちろん、前回の「条件分岐の処理」についても復習しておいて下さいね。 次回もどうぞお楽しみに!